本篇包括以下内容:排版、代码、表格、表单。
总结:超无聊,弃更。
· 排版样式
标题
h1-h6 取消加粗,字体大小也有一定变化。
内联子标题
我是标题1 h1. 我是副标题1 h1
加入small标签,灰色,父级字体大小65%。
效果:
引导主题副本
.lead,更大更粗、行高更高的文本。
引导主体副本
这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。
效果:

强调
本行内容是在标签内 本行内容是在标签内 本行内容是在标签内,并呈现为斜体向左对齐文本
居中对齐文本
向右对齐文本
本行内容是减弱的
本行内容带有一个 primary class
本行内容带有一个 success class
本行内容带有一个 info class
本行内容带有一个 warning class
本行内容带有一个 danger class
效果:

后几个,primary:主要;success:成功;info:重要;warning:警告;danger:危险。
缩写
WWW RSS
停留时会显示title里的内容,abbr默认带虚的下边框。.initialism得到字体更小的文本。
地址(Address)
Some Company, Inc. 007 street Some City, State XXXXX P: (123) 456-7890 Full Name mailto@somedomain.com
效果:

引用(Blockquote)
这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。这是一个默认的引用实例。
这是一个带有源标题的引用。 Someone famous in Source Title这是一个向右对齐的引用。 Someone famous in Source Title
效果:

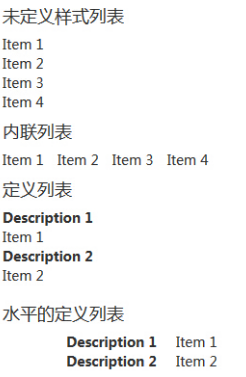
列表
未定义样式列表
- Item 1
- Item 2
- Item 3
- Item 4
内联列表
- Item 1
- Item 2
- Item 3
- Item 4
定义列表
- Description 1
- Item 1
- Description 2
- Item 2
水平的定义列表
- Description 1
- Item 1
- Description 2
- Item 2
效果:

排版类整理
| 类 | 描述 |
| .lead | 使段落突出显示 |
| .small | 设定小文本 (设置为父文本的 85% 大小) |
| .text-left | 设定文本左对齐 |
| .text-center | 设定文本居中对齐 |
| .text-right | 设定文本右对齐 |
| .text-justify | 设定文本对齐,段落中超出屏幕部分文字自动换行 |
| .text-nowrap | 段落中超出屏幕部分不换行 |
| .text-lowercase | 设定文本小写 |
| .text-uppercase | 设定文本大写 |
| .text-capitalize | 设定单词首字母大写 |
| .initialism | 显示在 <abbr> 元素中的文本以小号字体展示 |
| .blockquote-reverse | 设定引用右对齐 |
| .list-unstyled | 移除默认的列表样式,列表项中左对齐 ( <ul> 和 <ol> 中)。 这个类仅适用于直接子列表项 (如果需要移除嵌套的列表项,你需要在嵌套的列表中使用该样式) |
| .list-inline | 将所有列表项放置同一行 |
| .dl-horizontal | 该类设置了浮动和偏移,应用于 <dl> 元素和 <dt> 元素中,具体实现可以查看实例 |
| .pre-scrollable | 使 <pre> 元素可滚动 scrollable |
· 代码样式
<code>标签,内联显示代码。
<pre>标签,多行显示代码。
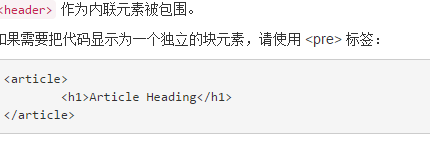
作为内联元素被包围。 如果需要把代码显示为一个独立的块元素,请使用
标签:Article Heading
效果:

代码标签一览:
| 元素/类 | 描述 |
| <var> | 变量赋值: x = ab + y |
| <kbd> | 按键提示: CTRL + P |
| <pre> | 多行代码 |
| <pre class="pre-scrollable"> | 多行代码带有滚动条 |
| <samp> | 电脑程序输出: Sample output |
| <code> | 同一行代码片段: span, div |
· 表格样式
表格类
| 类 | 描述 |
| .table | 基本;为任意 <table> 添加基本样式 (只有横向分隔线) |
| .table-striped | 条纹;在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持) |
| .table-bordered | 边框;为所有表格的单元格添加边框 |
| .table-hover | 悬停;在 <tbody> 内的任一行启用鼠标悬停状态 |
| .table-condensed | 精简;让表格更加紧凑 |
源代码:
表格 表格
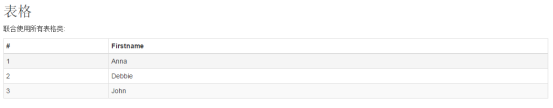
联合使用所有表格类:
# Firstname 1 Anna 2 Debbie 3 John
结果如下:

<tr>、<th>、<td>类
| 类 | 描述 |
| .active | 将悬停的颜色应用在行或者单元格上 |
| .success | 表示成功的操作 |
| .info | 表示信息变化的操作 |
| .warning | 表示一个警告的操作 |
| .danger | 表示一个危险的操作 |
类似于前面说的强调(.text-*),区别是强调是文字颜色,这个加的是背景颜色。
响应式表格
表格的父级添加.table-responsive class即可。测试发现未添加也是响应式的,可依实际情况决定。示例略。
· 表单样式
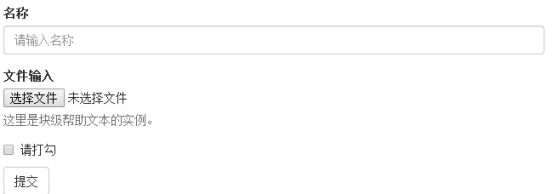
基本表单(垂直结构)
bootstrap创建基本表单的步骤:
· <form>元素添加role=”form”。
· 每段标签和控件用div包裹,同时给div加一个.form-group,该class设置的属性是下边距15px。
· 给所有的文本元素<input>、<textarea>和<select>添加class .form-control。.form-control的设置如下:
.form-control { display: block; width: 100%; height: 34px; padding: 6px 12px; font-size: 14px; line-height: 1.42857143; color: #555; background-image: none; border: 1px solid #ccc; border-radius: 4px; -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075); box-shadow: inset 0 1px 1px rgba(0,0,0,.075); -webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s; -o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s; transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;}
代码:
Bootstrap 实例 - 基本表单
效果:

内联表单
向<form>标签添加.form-inline即可。
这里的display:inline-block;设置在了form下的.form-group中:
@media (min-width: 768px).form-inline .form-group { display: inline-block; margin-bottom: 0; vertical-align: middle;} 原来默认的下边距15px被取代了。
另外,.sr-only可以隐藏内联表单的标签。
.sr-only { position: absolute; width: 1px; height: 1px; padding: 0; margin: -1px; overflow: hidden; clip: rect(0,0,0,0); border: 0;} 水平表单
代码:

与垂直表单的几个区别:
1)<form>添加class .form-horizontal。如此,.form-horizontal下.form-group设置左右外边距-15px。
2)标签与控件同行,控件添加父级,因为控件class .form-control的宽度为100%。
3)标签添加class .control-label。
内联的活用
其他诸如复选框、单选框想内联使用.checkbox-inline或.radio-inline class即可。
静态控件
需要在一个水平表单内的表单标签后放置纯文本时,可在<p>上使用class .form-control-static。
可以发现bootstrap框架中有n个校正初始丑陋样式的class。
示例略。
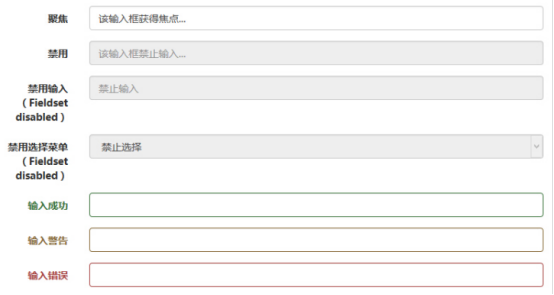
表单控件状态
效果:

聚集:input接收到:focus时,输入框的轮廓会被移除,同时应用box-shadow。
禁用的字段集:对<fieldset>添加disabled属性可禁用<fieldset>内所有控件。
验证状态:对父元素添加适当的class(.has-warning、.has-error或.has-success)。
表单帮助文本
在 <input> 后使用 .help-block。加在p或span上都行。
.help-block { display: block; margin-top: 5px; margin-bottom: 10px; color: #737373;} 表单控件大小
针对控件:
.input-lg { height: 46px; padding: 10px 16px; font-size: 18px; line-height: 1.3333333; border-radius: 6px;} .input-sm { height: 30px; padding: 5px 10px; font-size: 12px; line-height: 1.5; border-radius: 3px;} 针对控件父级:
@media (min-width: 1200px).col-lg-2 { width: 16.66666667%;} @media (min-width: 1200px).col-lg-3 { width: 25%;} @media (min-width: 1200px).col-lg-4 { width: 33.33333333%;} lg即large;sm不是别的,是small。
参考:菜鸟教程